2.7.1 Breakpoints (Umbruchpunkte)
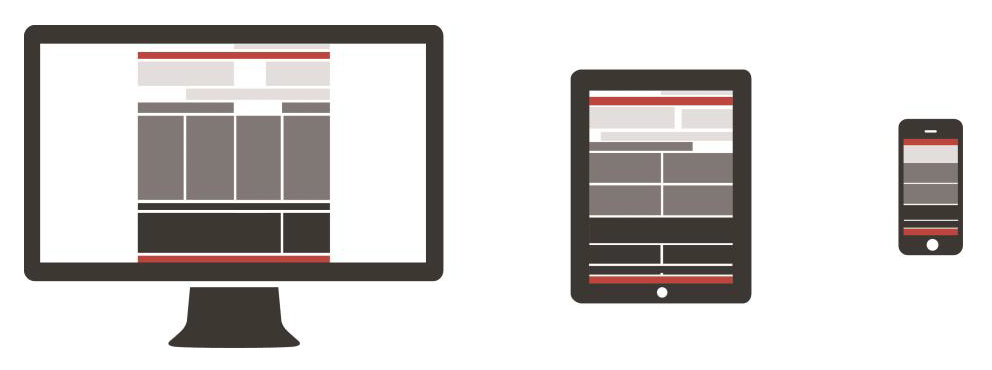
Der Punkt, an dem das Design für die Größe des Viewports umspringt, ist abhängig von der Gerätegröße bzw. der verwendeten Auflösung.
Viewports bis zu
- 760px richten sich an Smartphones. Die Inhalte folgen einander linear, bzw. werden gestackt (gestapelt).
- 760 bis 980px sind für Tablets und kleine Browserfenster vorgesehen.
- 980 bis 1280px entsprechen klassischen Browserfenstergrößen.
Ab 1140px wird das Layout unverändert zentriert dargestellt.
Wichtig ist – unabhängig von der Anzeigegröße – die Inhalte in den Vordergrund zu stellen und das Design an den jeweiligen Viewport anzupassen. Unwichtige oder den Lesefluss störende Elemente sind bei Smartphone-Auflösungen unter Umständen auszublenden oder neu zu positionieren, soweit es die Regeln innerhalb des Styleguides zulassen.
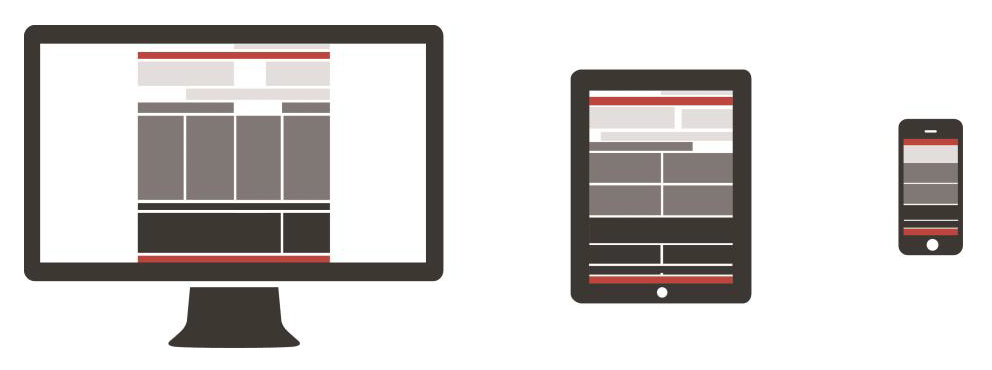
Der Punkt, an dem das Design für die Größe des Viewports umspringt, ist abhängig von der Gerätegröße bzw. der verwendeten Auflösung.
Viewports bis zu
- 760px richten sich an Smartphones. Die Inhalte folgen einander linear, bzw. werden gestackt (gestapelt).
- 760 bis 980px sind für Tablets und kleine Browserfenster vorgesehen.
- 980 bis 1280px entsprechen klassischen Browserfenstergrößen.
Ab 1140px wird das Layout unverändert zentriert dargestellt.
Wichtig ist – unabhängig von der Anzeigegröße – die Inhalte in den Vordergrund zu stellen und das Design an den jeweiligen Viewport anzupassen. Unwichtige oder den Lesefluss störende Elemente sind bei Smartphone-Auflösungen unter Umständen auszublenden oder neu zu positionieren, soweit es die Regeln innerhalb des Styleguides zulassen.

Responsive Design, Breakpoints unterschiedlicher Viewports

Responsive Design, Breakpoints unterschiedlicher Viewports
