5.8 Mobile-Menü
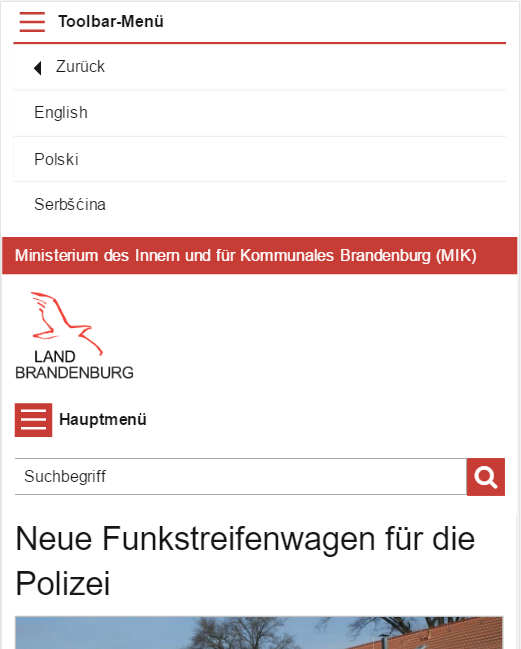
Alternativ zum Fly-Out-Menü oder Mega-Menü zur Hauptnavigation wird bei kleinen Viewports standardmäßig das Standard-Mobile-Menü angezeigt. Dieses ist für kleine Bildschirme optimiert und unterstützt die Touch-Funktion ohne Mouse-Over-Aktion.
Alternativ zum Fly-Out-Menü oder Mega-Menü zur Hauptnavigation wird bei kleinen Viewports standardmäßig das Standard-Mobile-Menü angezeigt. Dieses ist für kleine Bildschirme optimiert und unterstützt die Touch-Funktion ohne Mouse-Over-Aktion.
Aufbau
- Die 2. Ebene des Menüs rollt nach unten aus, die 3. Ebene nach rechts. Die Menüfläche erstreckt sich über die zur Verfügung stehende Gesamtbreite und ist 12 Spalten breit.
- Die Breite eines Menüelementes entspricht ebenfalls der Gesamtbreite des Menüs.
- Die 2. Ebene des Menüs rollt nach unten aus, die 3. Ebene nach rechts. Die Menüfläche erstreckt sich über die zur Verfügung stehende Gesamtbreite und ist 12 Spalten breit.
- Die Breite eines Menüelementes entspricht ebenfalls der Gesamtbreite des Menüs.
Spezifische Anforderungen
keine Beschränkungen
keine Beschränkungen
Barrierefreiheit
Menüpunkte folgen dem Regelwerk im Kapitel 4.2.5 Hauptnavigation und müssen über einen Alternativtext verfügen.
Menüpunkte folgen dem Regelwerk im Kapitel 4.2.5 Hauptnavigation und müssen über einen Alternativtext verfügen.
Aktionsverhalten
keine Beschränkungen
keine Beschränkungen
Responsive Design
Das Mobile-Menü wird standardmäßig bei kleinen Viewports und immer dann, wenn der Platz für das Standard-Menü nicht ausreicht, angezeigt.
Das Mobile-Menü wird standardmäßig bei kleinen Viewports und immer dann, wenn der Platz für das Standard-Menü nicht ausreicht, angezeigt.